
【2020/02/09 大幅改訂】
Lightningにはテーマ独自のブログカード機能がない
WordPress標準のカードは大きすぎる
Liightningにはテーマ独自のブログカード機能を搭載していません。
WordPress標準搭載のembed(埋め込み)機能を使います。
その結果どうなるか。
こうなります。


もちろん大きい画像が表示される方がいい場合もあるのですが。
なんでもかんでもこんな風に表示されたらウザイです。
そのためカスタマイズが必要となります。
CSSカスタマイズもできない

これがきっと普通の発想でしょう。
もちろんCSSで整えることもできます。
自サイトに限ればだけどね……
他サイトのカードは、他サイトのレイアウトが適用されてしまいます(iframeなので)。
はっきり言って意味ありません。
それどころか当サイトみたいな埋め込みを無効にしているサイトですと、リンクを書き込んだところでカード化すらされません。

こんな風に文字列が表示されるだけ。
しかたないので、下のように通常のリンクを貼るしかないわけです。
Luxeritasやcocoonなど他の無料テーマが独自のブログカード機能を実装しているのは、こうした事情によるです。
対処方法
方法は2つあります。
1つは、Lightningにブログカード機能を実装する。
1つは、プラグインを使う。
方法1 Lightningにブログカード機能を実装する
具体的には、「わいひら」さんの製作したWordPress無料テーマ「Simplicity」のコードを移植します。
わいひらさんは先に名前を挙げた「cocoon」の作者でもあります。
1 次の記事を参考にしてコードを記述する

2 プラグイン「Disable Embeds」をインストールして有効化する
色々試したのですが……「Lightning」ではプラグインでないとoEmbedsを切れませんでした(検証当時)。
私の環境だけかもしれませんので「この記述でいけたよ~」というのがありましたら教えて下さい。
3 次の記事を参考にして、functions.phpにコードを記述する
https://technote.space/blog/archives/512 リンク切れ
コードをそのまま貼るのではなく、「一括削除」に修正した方が楽です。
4 投稿一覧を開き「oEmbed Cache削除」ボタンを押す

ボタンをクリックで消去できます。
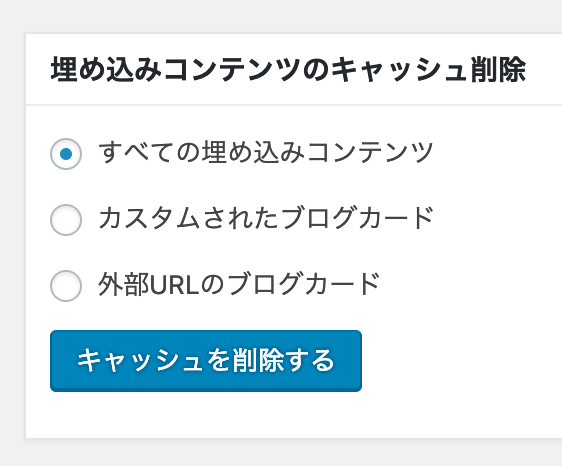
3 埋め込みのキャッシュを削除する
記事執筆当時のリンクが切れていましたので。
恐らくこちらでできるのではないでしょうか?

4 完成
これで過去の記事におけるWordpress標準のブログカードはSimplicityのブログカードと置き換わりました。
以降に作成した記事は新しいブログカードで表示されます。
方法2 プラグインを使う
具体的には、Pz-LinkCardです。
ですが、私は推奨しません。
Pz-LinkCardは以前に試したことがありますが、機能そのものは問題ありません。
デザインを設定するのに手間が掛かるくらいで。
問題は、プラグインを使うことでどんどんサイトが重くなっていくこと。
つまりPz-LinkCardに限った話ではありません。
それでも使ってみたいという場合は、こちらの記事が参考になるかと思います。

まとめ




コメント